General description #
The Document Designer feature in Qbil-Trade provides users with the ability to create and customize templates for various documents, such as invoices, contracts, and orders. This feature allows for a high degree of flexibility and personalization, enabling users to tailor their documents to meet specific requirements and branding standards.


Key features of the Document Designer #
- Permission-based access: Access to the Document Designer is typically restricted to users with appropriate permissions. The user with required access to permission Document Designer can access the templates in Document Designer. This ensures that only authorized individuals can create, edit, or modify document templates, maintaining security and control over the document generation process.
- Document Properties: You can set the default document settings using document properties. These properties include document orientation, page format, margins, pattern locale, header and footer display settings and many other default settings of the layout.

- Adding styles: You can add styles to the components of your layout using styles. You can add various stylings, like background colour, font, border, etc., to these components.

You can also create custom styles that can be used in other components as per your requirements.


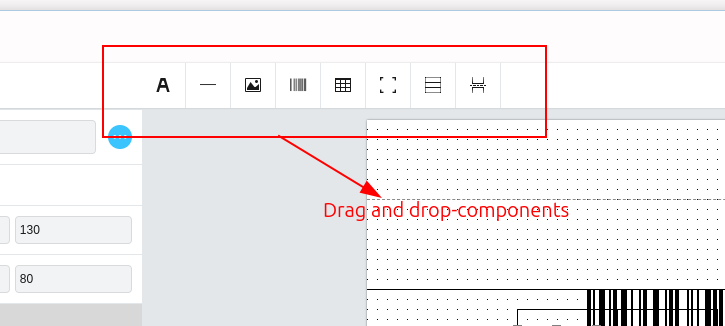
- Drag-and-drop design elements: Users can easily add, move, and resize components within the template using a simple drag-and-drop interface. This makes it intuitive to design and arrange elements according to the desired layout. The Document Designer typically offers a library of pre-built components like images, barcode labels, tables, headers, footers, text boxes, and more. Users can select and insert these components into their templates to build the desired structure.

The commonly used design elements are:
- Text: Any type of text, either static or created with parameters, can be added to the text element. In the text element, additional expressions can be added for evaluation. The text can also be formatted using any custom style or conditional styling.
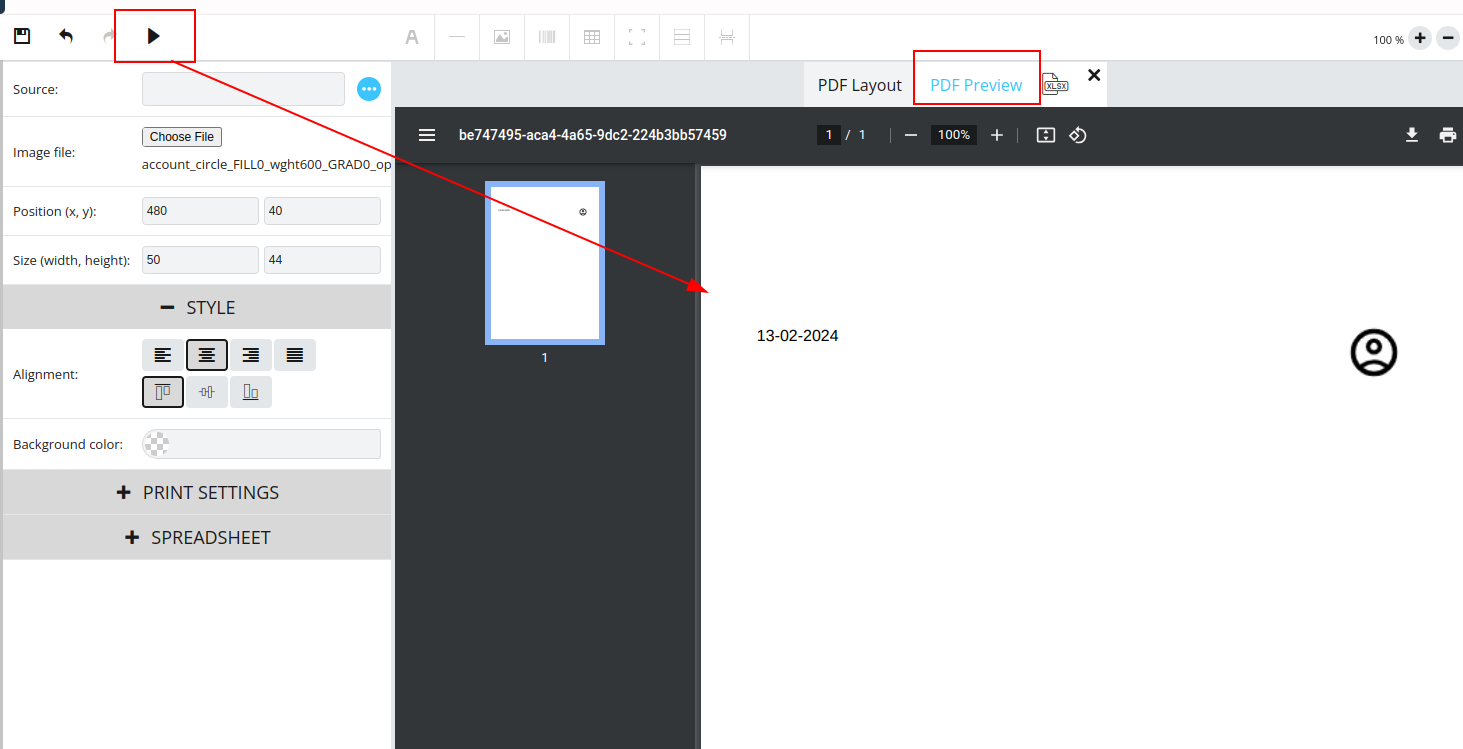
- Image: Multiple images, like a company letterhead, signature, etc., can be added to the layouts using the image element. Image of any type like PNG, JPG, JPEG, etc, can be added.
- Table: Table element can be used to add tables for displaying the list of values from documents like invoices, contracts, etc. To loop data in a table, you are required to add a parameter list item as the data source for the table. The table styling can be configured using the style setting. Custom styles or style formatting can also be added to a table.
- Section: The section element can be used to group and display the data in loop. Similar to tables, sections also require a data source which is added from the parameters list. You can enable or disable the header and footer for the section.

- Parameters: You can use the parameters to add dynamic data to the template. The test data in these parameters of the layout is fetched from the sample document.

- Evaluating Parameters: You can use parameters in the “Text” field for table and text components. The expressions can be added in this field to display and print the data on various conditions as per the expressions.

However, to print the value as per the expression, you need to check the checkbox “evaluate’. If not, the expression added will be printed as text, while only the parameter values will be replaced.

- Print settings per element: You can customise various print settings for multiple elements. You can define the condition for printing an element of the layout. You can also define the number and date patterns of the values in the text element using “pattern.” few of the number patterns available are “#,##0: show thousand seprator”, “0.00##: show decimal point followed by minimum of 2 and maximum of 4 decimal place,” etc. Links can also be added to an element using “link.”

- Conditional styling: You can apply multiple condition styles to an element based on the set of rules. In case of single condition, the rule can be defined in the column “condition” and the styling is set in the other columns like “text style”, “text color,” “line spacing,” etc.

However, you can also apply more than one condition to an element like a table using the column “Edit Rules,” where you can define multiple rules for multiple conditions. You can add custom styles for such conditions.

- Preview functionality: The Document Designer includes a preview feature that allows users to see how the template will look before it is finalized. This helps users ensure that the layout and formatting meet their expectations and requirements. The previewed document displays the data from the sample data.

- Importing and exporting layouts: You can easily import and export the layouts created. This will help you easily use the already-designed templates in the document designer for other documents. For example, if you create a layout for one of the order documents and want to use the same layout for another order document, you can easily export the designed layout and import it for the other order document as well.

Overall, the Document Designer in Qbil-Trade empowers users to design professional-looking documents that align with their organization’s branding and communication standards, while also streamlining the document creation process through intuitive tools and features.
You can also visit https://www.reportbro.com/doc/userguide for additional details on the many features of the document designer used in Qbil-Trade. In addition to the standard functionality, our developers have created a number of custom logics based on the particular requirements of our clients.
Adding a new Template #
- Select a Target document: a contract, invoice, order, etc.
- Select a Sample record from the sample data drop-down. The documents you recently worked on will appear in the drop-down options.
- Click on “+ template.”
- Enter a name for the template in “layout template” and save the template using the “Save” button from the actions section.
After saving a template, various action buttons will be enabled for the layout. - The extended order document, when selected in the target document, allows you to create custom documents for the order. You can select the recipient, like the loading address,transporter, warehouse, default, etc., of the custom document using the drop-down “intended receiver.”

- You can set the page orientation of your template using the drop-down menu “page orientation.”

- You can also select the added layout as default for previewing and printing the document using “Set as default” checkbox.

- Now click on the “Edit template” button in the actions menu, and you will be redirected to the Document Designer, where you can design and edit the template as per your requirements.


- After designing and making changes, save the template using the “Save” icon of the document designer.

Actions #
The action buttons for a document designer template are enabled after adding a name and saving the template.

- Save details: The save details option will save the changes made to the layout on the document designer overview screen. For example, layout settings, name of the template, or orientation, etc.
- Edit template: The edit template will navigate the user to the document designer, where the template can be designed and edited as per the requirements. You can use various components of the document designer to design and edit your template.

- Copy template: The copy template will generate the same template as the selected template. Templates can be copied across UIs, for example, a contract template can be copied to a sales invoice. When you click on copy template, a dialogue box appears in which you can select the document for which the template will be copied.
- Edit print preferences: Using this button, you can configure your template’s print preferences such as printer name, number of copies to print, and so on. When you print a document, this set of preferences will appear and print the document based on the input.
- Deactivate template: This button disables the template. The deactivated template is not available for use in the target document.
- Delete template: This will delete the template permanently.
Note: The checkbox “set as default” can be used to make the designed layout a default layout for the targeted document.



